Hexo是当前市场上较火的一个静态博客框架,能够快速搭建个人博客。让我们开始吧!
—系统环境:mac os
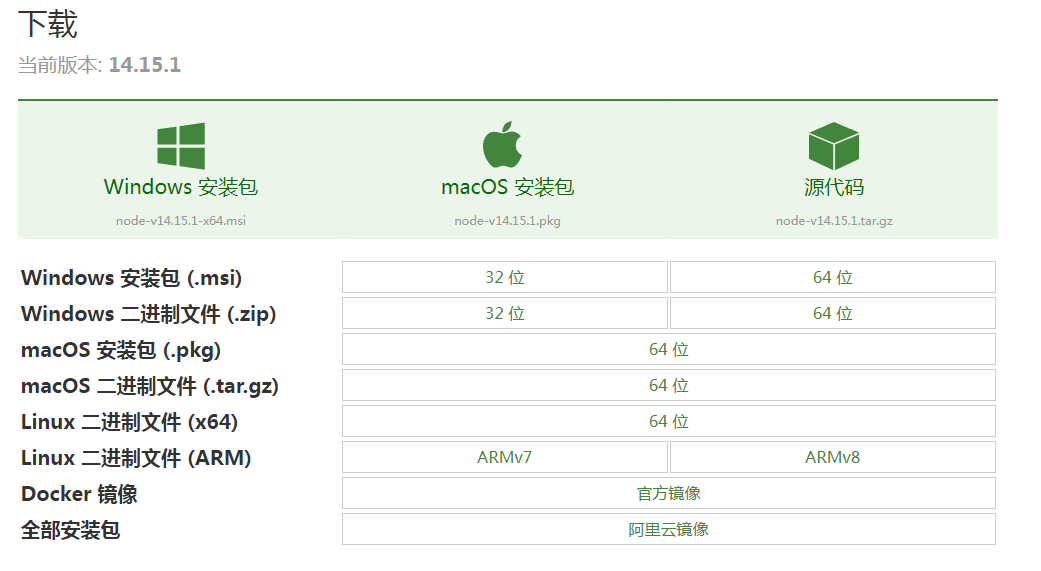
必要准备 1.安装Node.js(下载地址:http://nodejs.cn/download/ )
点击下载链接后进入如下页面,根据自己情况下载即可。下载好后正常安装
现在来到终端
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 # 确认Node安装 # 若正常安装,则返回如下(版本号可能不同,下同) # ok,现在安装淘宝镜像加速器 [email protected] (/usr/local/lib/node_modules/cnpm/lib/parse_argv.js)[email protected] (/usr/local/lib/node_modules/cnpm/node_modules/npm/lib/npm.js)[email protected] (/usr/local/bin/node)[email protected] (/usr/local/lib/node_modules/cnpm/node_modules/npminstall/lib/index.js)
2.安装Hexo(官网:https://hexo.io/zh-cn/ )
在终端输入npm install hexo-cli -g
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 npm install hexo-cli -g# 确认安装
OK,到现在为止你已经成功安装了Node.js和Hexo了
本地部署 1.新建文件夹blog(记住它在你系统中的路径 )
来到终端
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 # 使用cd 命令来到blog目录下 # 确认操作 # 在blog目录下初始化博客 # 确认初始化成功 # 启动博客
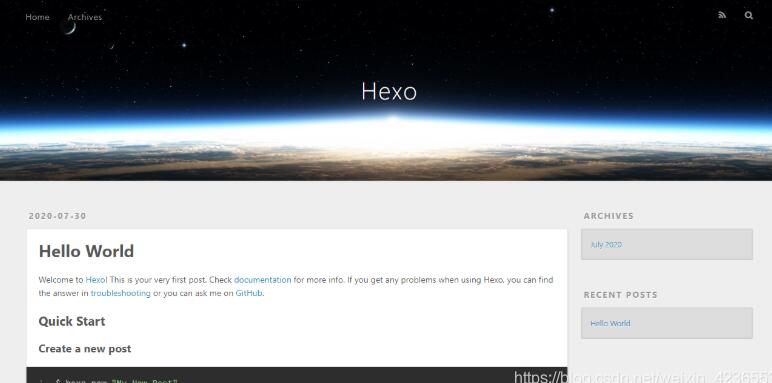
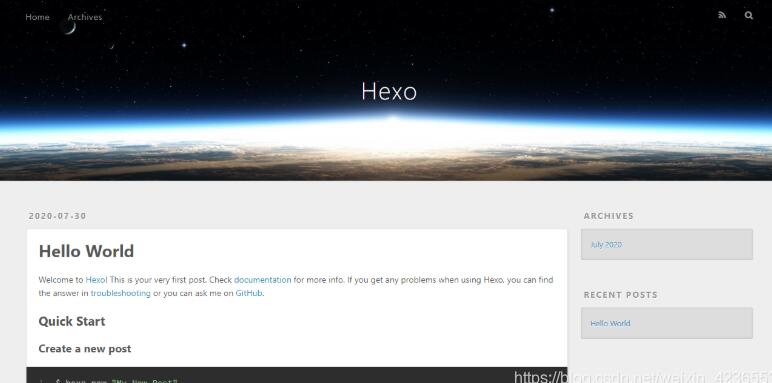
2.打开浏览器,输入localhost:4000
上面是Hexo默认页面和自动创建的Hello World文章,这说明你已经在本地部署成功了!
远程部署 这是最后一步,完成后就可以通过网络访问你的博客了!
1.准备一个码云账号(官网:https://gitee.com/ )
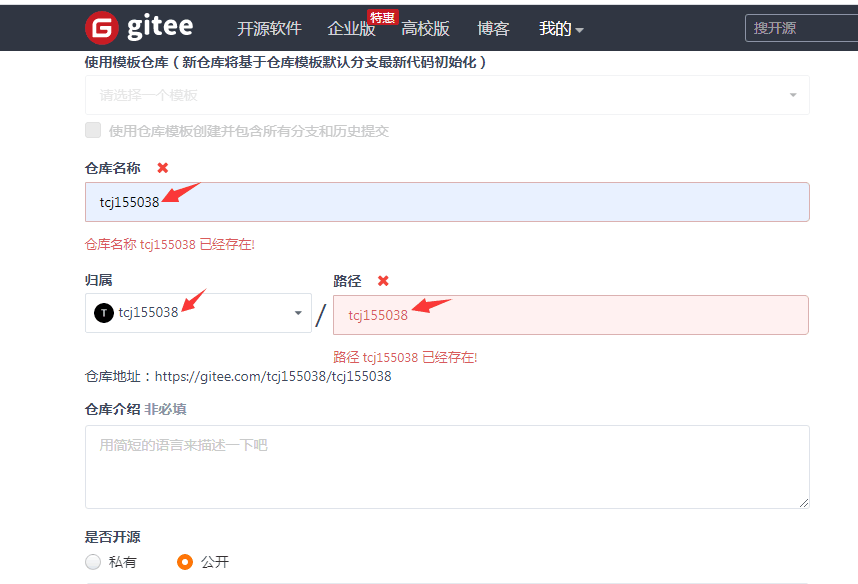
2.新建一个仓库
图中箭头所指一定要一致
3,来到终端
1 2 3 4 5 6 7 8 9 10 11 12 # 在之前目录下安装git # 修改当前目录下的配置文件:_config.yml
修改完成后保存退出 (冒号后有空格)
1 2 3 4 5 6 # 清除缓存 # 生成静态页面 # 将项目部署到码云仓库
这时仓库中已经有文件了!
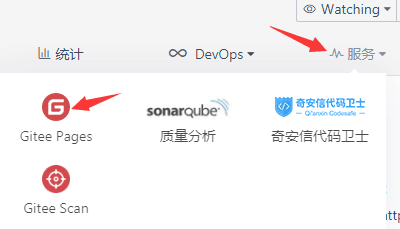
接着开启Gitee Pages 静态网页托管服务
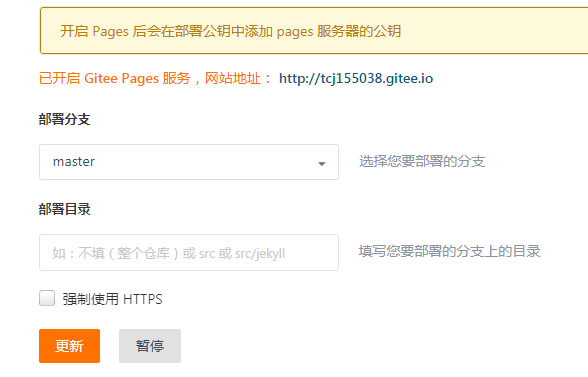
开启后会出现一个网址,这就是你的博客网址
打开浏览器输入这个网址
可以正常访问!