这次我们学习 Thymeleaf 中的条件式。
1
2
3
4
5
6
7
| <p>链接选项</p>
<ol>
<li th:each="web : ${webs}">
<p th:text="${webStat.even}? '偶'"></p>
<a th:if="${webStat.even}" th:href="${web.url}" th:text="${web.name}">默认</a>
</li>
</ol>
|

简单的条件项有 if 和 unless ,这里先介绍 if ,等下介绍它的反面 unless 。
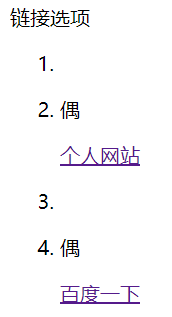
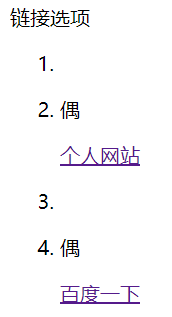
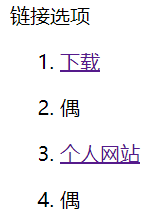
由浏览器渲染的页面可以看出显示的只有第偶数个网站(个人网站 和 百度),有了 th:if ,我们可以指定某些代码段只有满足某些条件时才会被执行(例如在这里只有满足是第偶数个网站时,网站超链接才会被显示)。
现在我们要求显示第奇数个网站,代码可以这样写:
1
2
3
4
5
6
7
| <p>链接选项</p>
<ol>
<li th:each="web : ${webs}">
<p th:text="${webStat.even}? '偶'"></p>
<a th:if="${webStat.odd}" th:href="${web.url}" th:text="${web.name}">默认</a>
</li>
</ol>
|
或者这样:
1
2
3
4
5
6
7
| <p>链接选项</p>
<ol>
<li th:each="web : ${webs}">
<p th:text="${webStat.even}? '偶'"></p>
<a th:if="${ not webStat.even}" th:href="${web.url}" th:text="${web.name}">默认</a>
</li>
</ol>
|
还可以这样:
1
2
3
4
5
6
7
| <p>链接选项</p>
<ol>
<li th:each="web : ${webs}">
<p th:text="${webStat.even}? '偶'"></p>
<a th:unless="${webStat.even}" th:href="${web.url}" th:text="${web.name}">默认</a>
</li>
</ol>
|
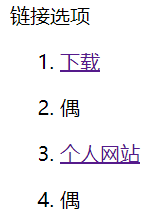
都只显示第奇数的网站

从上述代码可以看出, th:if 的反面 th:unless 就相当于 th:if + not 的效果。
th:if 的属性值不单只有 true/false ,如果属性值满足下述条件,就等效于 true ,若不满足就等效于 false:
前提大条件 值不是 null
如果是布尔值 且是 true
如果是数字 且是 非零数字
如果是字符 且是 非零字符 (应该就是非零数字 + 任何字符)
如果是字符串 且不是 'false' 、'off' 、'no'
如果是字符串 且是 'true' 、用单引号引起的数字
如果是字符串 且是空的字符串:''
th:unless 等同👆全部 。
Switch 可以通过匹配多个条件来执行满足条件的代码块
与 th:if 相比 ,Switch 在某些场景下提高了代码运行效率,降低了开发难度。
1
2
3
4
5
6
7
8
9
10
| <p>链接选项</p>
<ol>
<li th:each="web : ${webs}">
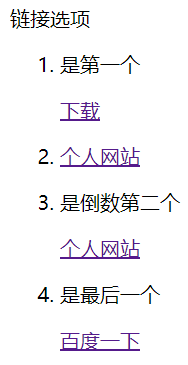
<p th:if="${webStat.first}">是第一个</p>
<p th:if="${webStat.last}">是最后一个</p>
<p th:if="${webStat.index == (webStat.size)-2}">是倒数第二个</p>
<p th:if="${not webStat.first && not webStat.last && not (webStat.index == (webStat.size)-2)}"></p>
<a th:href="${web.url}" th:text="${web.name}">默认</a>
</li>
</ol>
|

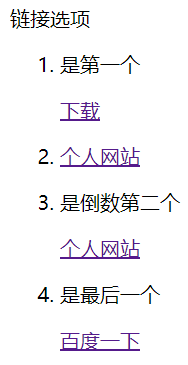
同样的效果用 Switch 实现:
1
2
3
4
5
6
7
8
9
10
| <p>链接选项</p>
<ol>
<li th:each="web : ${webs}" th:switch="${webStat.index}">
<p th:case="0">是第一个</p>
<p th:case="${(webStat.size)-1}">是最后一个</p>
<p th:case="${(webStat.size)-2}">是倒数第二个</p>
<p th:case="*"></p>
<a th:href="${web.url}" th:text="${web.name}">默认</a>
</li>
</ol>
|
当有任何一个 th:case 属性满足条件时,其它的所有 th:case 属性都将被赋予 false ,不会再去匹配。
th:case="*" 表示默认情况,一定能匹配(如果其它条件都不匹配)
和 Java 里的 Switch 类似,不再赘述。
应用实例:通过延迟检索数据优化网页加载速度
目前我们仅需一个条件判断
1
2
3
| <ul th:if="${condition}">
<li th:each="u : ${users}" th:text="${u.name}">user name</li>
</ul>
|
只当 condition 成立时,用户名才会被加载。