Thymeleaf特点(4)- 迭代
本文最后更新于:2 年前
这次我们学习 Thymeleaf 中的迭代。
还记得之前的链接组吗?

4个超链接都指向外部网站,现在我们要用迭代的形式将它们呈现在我们的网页中,等等,有这样的网站吗?
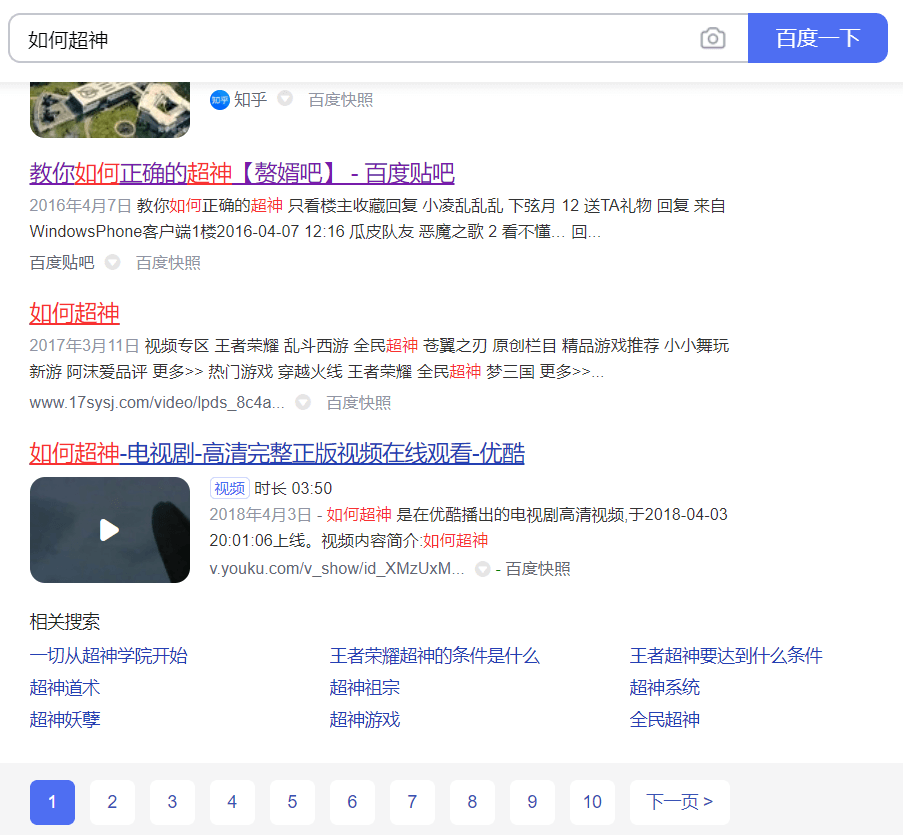
当然有,当我们百度一下的时候,浏览器会显示大量的超链接供我们选择

如果我们的问题改动一个字,结果就又不一样了,倘若这些都是程序猿在代码中手工一个一个添加的,那岂不是要疯了?这时候用迭代的方式来展示数据就是一个很好的方式!
1 | |
效果一样:

使用 th:each 属性完成迭代操作:
属性值 web : ${webs} 中 webs 可以是 java.util.List 类 、java.util.Iterable 类 、java.util.Enumeration 类 、java.util.Iterator 类 、java.util.Map 类 、任何数组 、任何可以被看作仅包含本身值的列表的对象(例如多个 web 对象组成 webs ) 。
将 webs 中的值取出来赋予变量 web ,就可通过 web 来调用 webs 内对象的属性和方法了, web 变量的作用范围在 <li></li> 及其内部标签(例如 <a></a> 标签),标签循环次数取决于 webs 包含的元素数量,除非有意外中断。
Thymeleaf 官方还给出了追踪迭代状态的机制:状态变量
1 | |

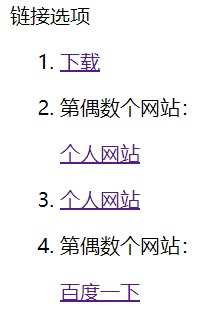
在迭代变量 web 后面用逗号隔开加入状态变量 iterStat 以使用状态变量,两者作用域相同,iterStat 特性如下:
iterStat.index 返回当前的索引值,从0开始(int型)
iterStat.count 返回迭代的第几个元素数,从1开始(int型)
iterStat.size 返回元素总个数(int型)
iterStat.current 返回当前的迭代变量,即一个对象(例如在这里web(url=https://www.tcjblog.com, name=个人网站))
iterStat.even/odd 返回一个布尔值,检测是否为偶数/奇数
iterStat.first/last 返回一个布尔值,检测是否为 第一个/最后一个 元素
如果没有显示的创建迭代变量,Thymeleaf 将会通过在迭代变量后附加上 Stat 来创建它,例如这样:
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!