Thymeleaf 支持对 HTML XML TEXT JAVASCRIPT CSS RAW 6种模板的处理。
1
2
3
4
5
6
7
8
9
| <!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Good Thymes Virtual Grocery</title>
</head>
<body>
<h1 th:text="#{home.welcome}">Welcome to our grocery store!</h1>
</body>
</html>
|
在<html>标签中加入 xmlns:th 属性,可以让诸如 th:* 的语法被支持。该语法是 Thymeleaf 所特有的,在程序运行期间,<p></p>标签会优先显示 home.welcome 的值,如果找不到值,才会显示默认的 “Welcome to our grocery store!” 。
html5 中 data-th-* 有同样的功能,但是 Thymeleaf 可将此特性用在它支持的任何模板上,而不仅是 html。
home.welcome的值在哪?又该怎么定义呢?
# 表示读取配置文件中的值,所以先创建一个配置文件(后缀名为 .properties),在里面写上表达式 :
home.welcome=欢迎光临我们的杂货店!
然后将此文件放置在 resource 文件夹下,例如在这里是:/resource/static

最后在 application.properties 文件中配置,加入表达式:
spring.messages.basename=static/home_cn
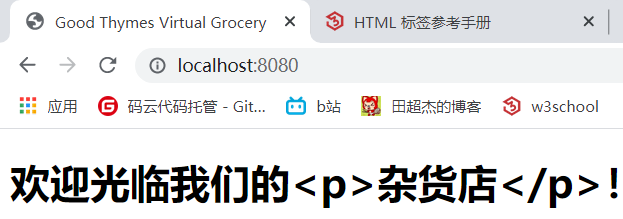
如果在配置文件中使用标签,就像这样:home.welcome=欢迎光临我们的<p>杂货店</p>!

标签会被当成文本处理。

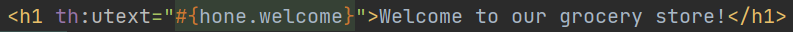
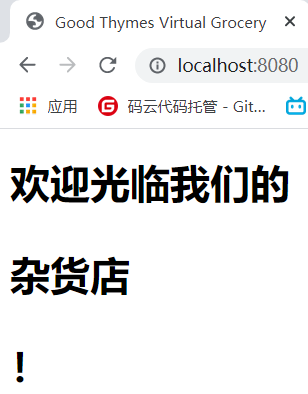
我们使用 th:utext 就可以让标签发挥作用。

除了 \# ,另外还有 $、*、@、~ 等标识符。
要实现同样的功能,通过 $ 可以这样写:

$ 是变量标识符,它会用变量 welcome 的值来代替默认的值,我们只需在控制器中把变量加入模型就行了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| package com.example.demospring.Control;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class demoController {
@GetMapping("/")
public String home(Model model){
model.addAttribute("welcome","欢迎光临我们的杂货店!");
return "home";
}
}
|
* 是选择变量标识符,跟 $ 很像,当对象有多个变量时进行选择。所以没有对象时两者就完全一样啦。

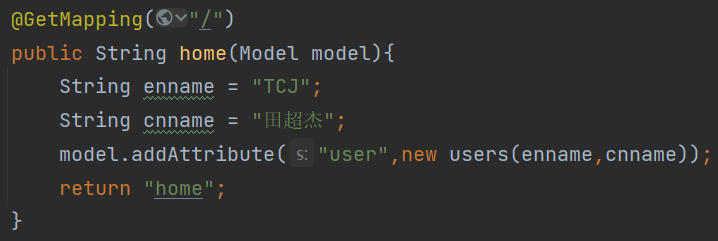
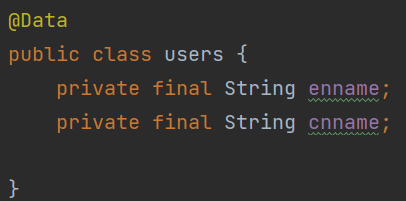
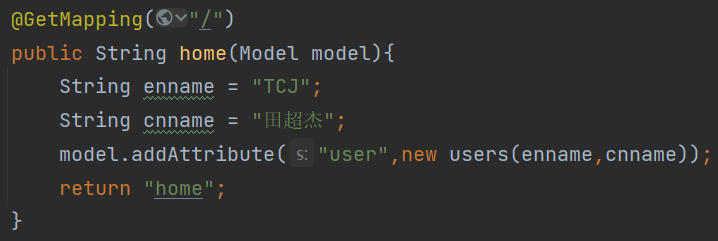
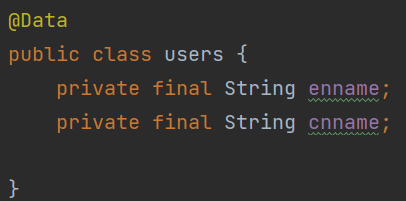
在控制器中传入对象 users ,users 有两个属性,分别是用户的英文名字和用户的中文名字。

下面四段代码完全等效:
1
2
3
4
| <div th:object="${user}">
<p>en_Name: <span th:text="*{enname}">Sebastian</span></p>
<p>cn_Name: <span th:text="*{cnname}">塞巴斯蒂安</span></p>
</div>
|
1
2
3
4
| <div>
<p>en_Name: <span th:text="*{user.enname}">Sebastian</span></p>
<p>cn_Name: <span th:text="*{user.cnname}">塞巴斯蒂安</span></p>
</div>
|
1
2
3
4
| <div>
<p>en_Name: <span th:text="*{user.enname}">Sebastian</span></p>
<p>cn_Name: <span th:text="${user.cnname}">塞巴斯蒂安</span></p>
</div>
|
1
2
3
4
| <div th:object="${user}">
<p>en_Name: <span th:text="*{enname}">Sebastian</span></p>
<p>cn_Name: <span th:text="${user.cnname}">塞巴斯蒂安</span></p>
</div>
|
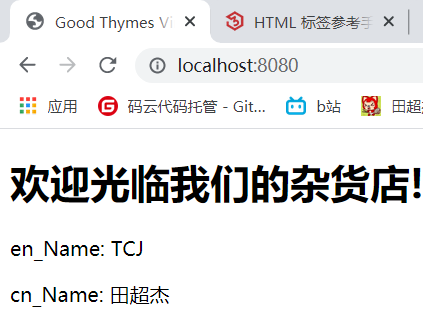
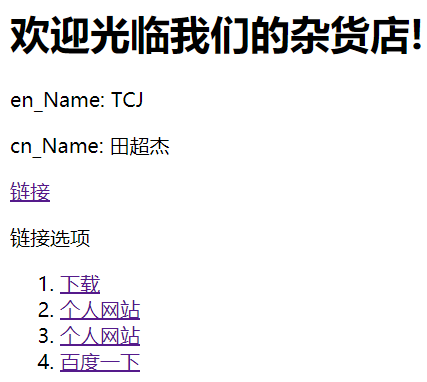
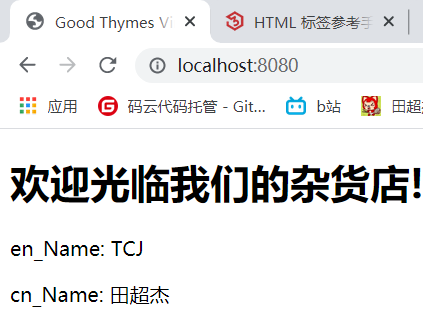
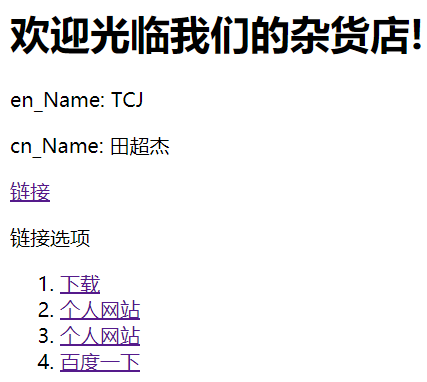
它们的结果都是:

正如所说的那样,如果没有对象的选择,$ 和 * 是完全等效的。
@ 是链接url标识符。
链接在 web 应用中非常重要,常见的 url 形式如下:
绝对路径:https://www.tcjblog.com
相对路径:/static/css/home.css
下面这段代码可实现一个指向主页面2的文本超链接。
1
2
| <a href="/home2.html"
th:href="@{/home2}">链接</a>
|
.png)
一个链接组,直接指向外部网站。
1
2
3
4
5
6
7
| <p>链接选项</p>
<ol>
<li><a th:href="@{https://tcj155038.gitee.io/download/}">下载</a></li>
<li><a th:href="@{https://tcj155038.gitee.io/}">个人网站</a></li>
<li><a th:href="@{https://www.tcjblog.com}">个人网站</a></li>
<li><a th:href="@{https://www.baidu.com}">百度一下</a></li>
</ol>
|

~ 是片段复制标识符。
当两个页面非常相似,~ 用元素复制的方式减少了大量的重复代码。例如(home.html):

如图所示需要复制的元素,加入 th:fragment=”编号(此处是copy)”

在另一个 html 文件(home2.html)的对应元素下加入 th:insert=”~{home :: copy}” (两个html文件在同一目录下,home 是 html 文件的名称,copy 是编号),粘贴还可以这么写:

运行结果:.png)
— 【参考资料 —— Thymeleaf文档20181029 - 29 October 2018】








.png)




.png)